Hello Folks,
In previous posts, we have seen scrolling a page by pixels using scroll, scrollTo or scrollBy methods. All these methods accept co-ordinates. These co-ordinates must be known in advance to scroll perfectly which is not possible all the times. If your script is running at different screen sizes, you can not use same co-ordinates for all screen sizes. You can create customized methods which will take co-ordinates based on screen size which is not feasible.
scroll
Javascript provides an another useful method to scroll named scroll
Syntax:
- element.scrollIntoView(); : In this method default value of alignToTop will be true.
- element.scrollIntoView(alignToTop);
alignToTop is a Boolean argument. If alignToTop is:
- true: The top of the element will be aligned to the top of the visible area of the scroll-able ancestor.
- false: The bottom of the element will be aligned to the bottom of the visible area of the scroll-able ancestor.
Note: The element may not be scrolled completely to the top or bottom depending on the layout of other elements. Suppose, you want to scroll to an element which is in down of the page with alignToTop as true. It will not scroll to match it top of the visible area of the scroll-able ancestor as page can not scrolled beyond its limit.
Java code example 1:
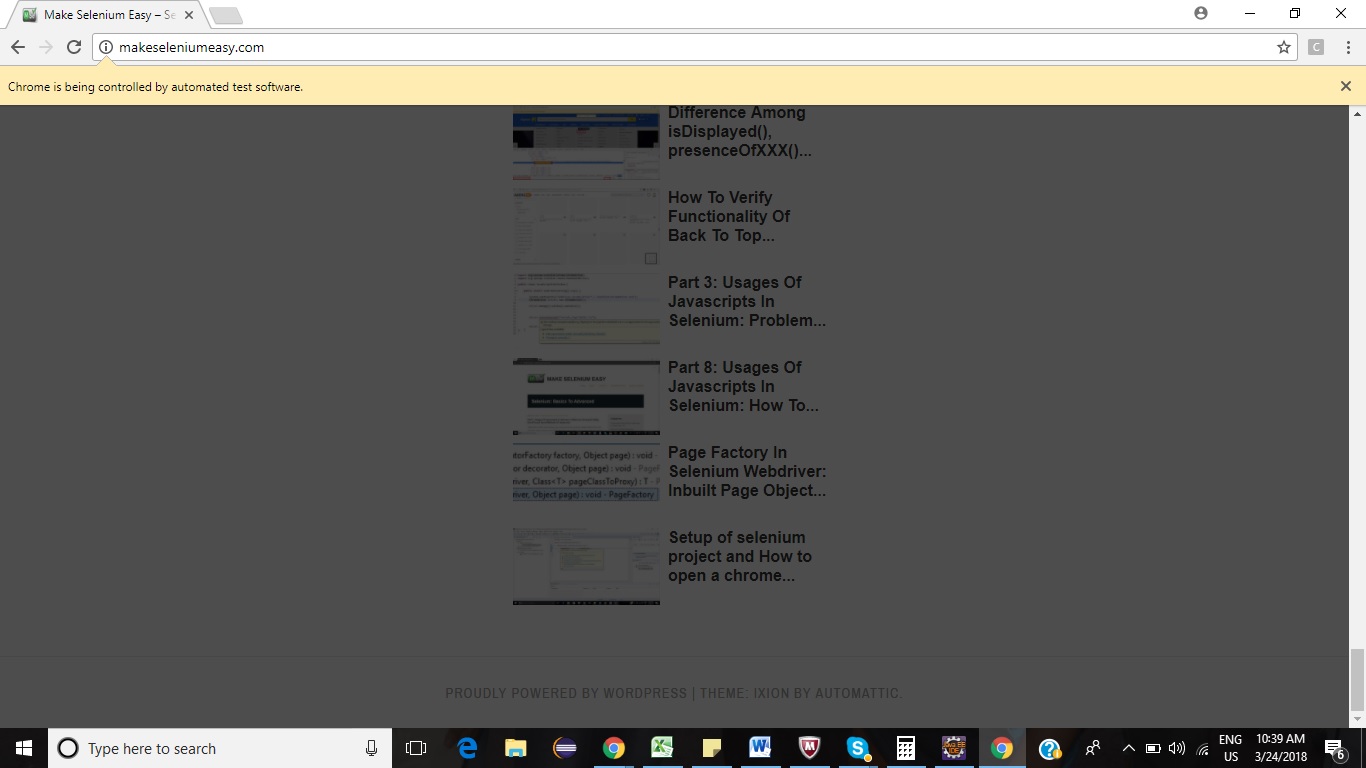
Output:

Java code example 2:
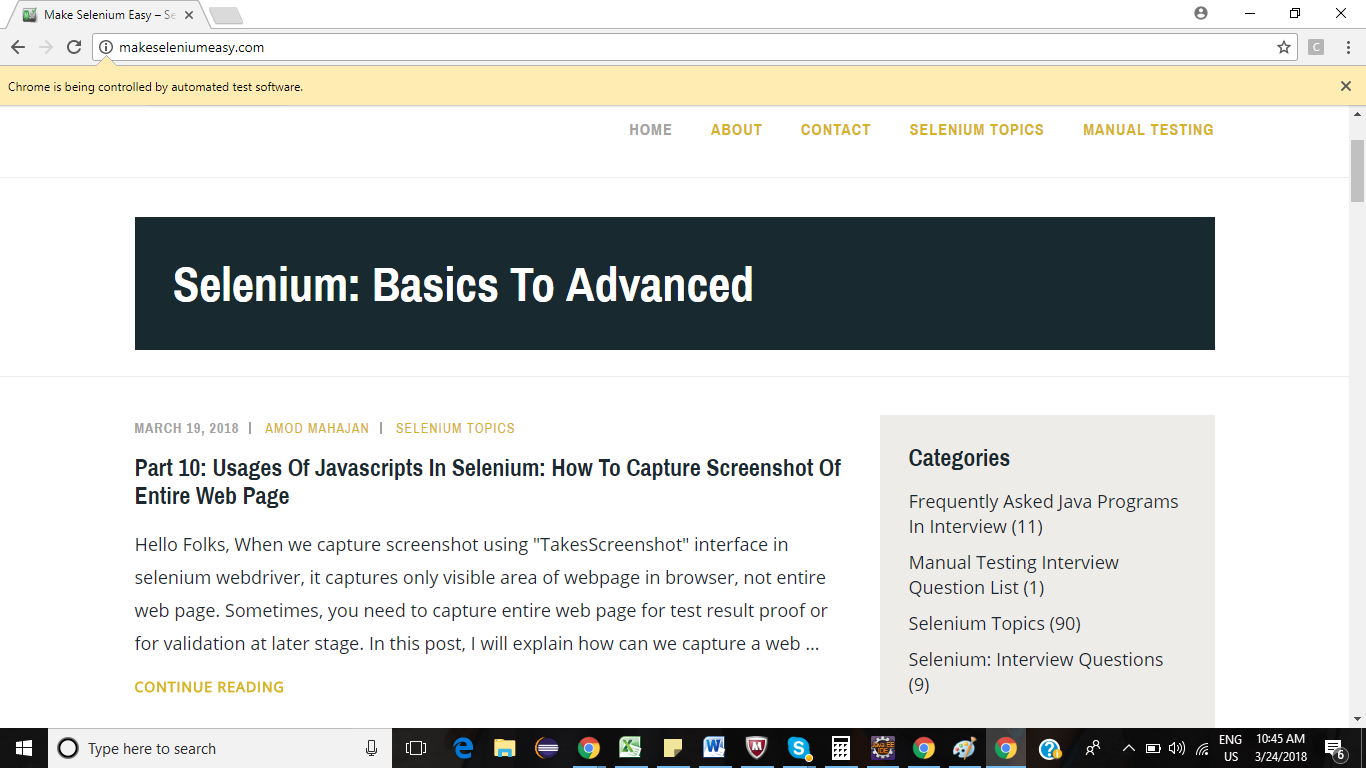
Output:

Java code example 3:
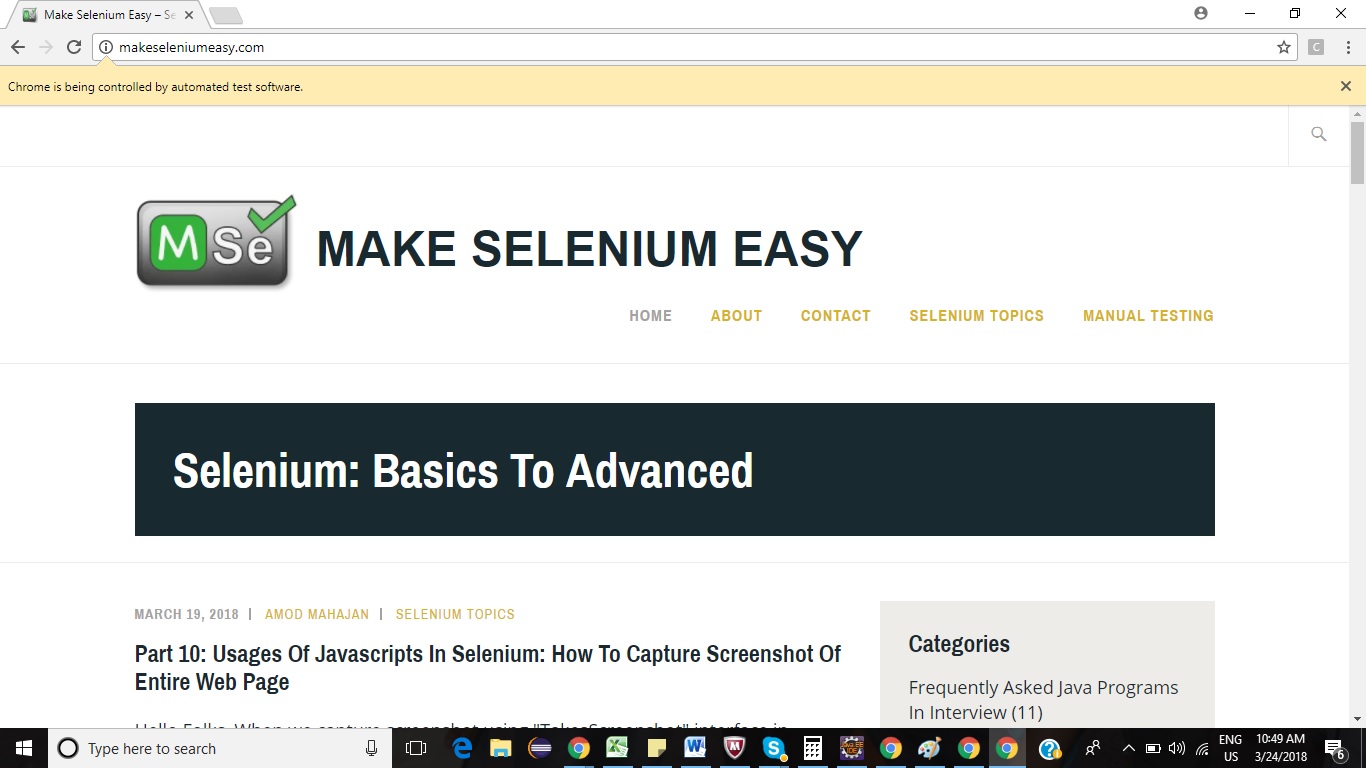
Output:

If you have any doubt, feel free to comment below.
If you like my posts, please like, comment, share and subscribe.
#ThanksForReading
#HappySelenium
All the Example are same but the description is different
Case 1
// This element is down of the web page
WebElement wordpresslink= driver.findElement(By.xpath(“//a[text()=’Proudly powered by WordPress’]”));
// This command will bring element in to view but will not align with top of browser and further scroll down is not possible.
js.executeScript(“arguments[0].scrollIntoView(true);”, wordpresslink);
Case 2
// This element is middle of the web page
WebElement wordpresslink= driver.findElement(By.xpath(“//a[text()=’About’]”));
// This command will bring element in to view and will align with top of browser and further scroll down is possible.
// Note it here that element is already visible. So this method will try to align as per parameter value.
js.executeScript(“arguments[0].scrollIntoView(true);”, wordpresslink);
Case 3
// This element is middle of the web page
WebElement wordpresslink= driver.findElement(By.xpath(“//a[text()=’About’]”));
// This command will bring element in to view and will align with bottom of browser which is not possible to do.
// In this case no scroll will be performed.
js.executeScript(“arguments[0].scrollIntoView(false);”, wordpresslink);
What is the difference here?