MSE-ReadyToUseSeleniumCode – Storing Web Table Data Into List Of Map – Java
I started a series of “Ready To Use Selenium Java Code”. In the first post in this series, we will learn “Storing a Web table data in to a List of Map using Selenium-Java.”.
WHAT IS WEB TABLE?
A table is made of rows and columns. When we create a table for a web page, that is called as a web table. In HTML, a web table is created using <table> tag. Web table is a HTML structure for creating rows and columns on a Web page.
A web table can consists below parts:
- Header(s): It is created using <th> tag.
- Row(s):It is created using <tr> tag.
- Columns(s):It is created using <td> tag.
A typical web table’s first row is marked as header and from second row onward, it stores values. Table headers can be grouped using <thead> and remaining row can be grouped as <tbody>. Last row can also be grouped as <tfoot>. An example is shown below:-
| Item | Price |
|---|---|
| Rice | 100 |
| Veg | 200 |
| Sum | 300 |
If you save above html code as <someName>.html and open a web browser, you will see output as below:-

So, we are going to learn how can we store a web table data in a Java Collection. Let’s start with logic and connect dots.
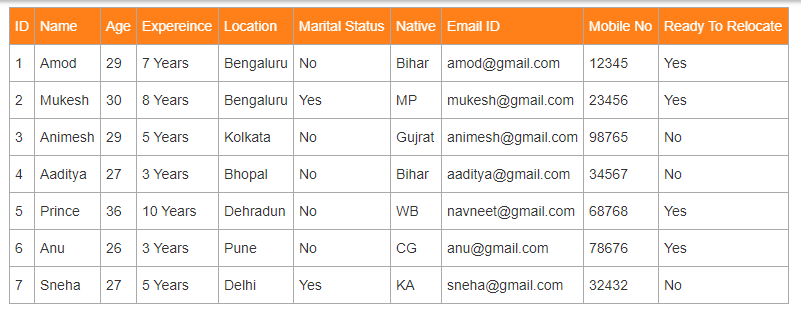
Let’s have a bigger web table first. HTML Code is as below:-
| ID | Name | Age | Expereince | Location | Marital Status | Native | Email ID | Mobile No | Ready To Relocate |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Amod | 29 | 7 Years | Bengaluru | No | Bihar | amod@gmail.com | 12345 | Yes |
| 2 | Mukesh | 30 | 8 Years | Bengaluru | Yes | MP | mukesh@gmail.com | 23456 | Yes |
| 3 | Animesh | 29 | 5 Years | Kolkata | No | Gujrat | animesh@gmail.com | 98765 | No |
| 4 | Aaditya | 27 | 3 Years | Bhopal | No | Bihar | aaditya@gmail.com | 34567 | No |
| 5 | Prince | 36 | 10 Years | Dehradun | No | WB | navneet@gmail.com | 68768 | Yes |
| 6 | Anu | 26 | 3 Years | Pune | No | CG | anu@gmail.com | 78676 | Yes |
| 7 | Sneha | 27 | 5 Years | Delhi | Yes | KA | sneha@gmail.com | 32432 | No |
Save above html code in a file with .html extension and open in a web browser. You will see a table as below:-

Let’s break logic to multiple points first:-
1.First row is header and remaining are data.
2. We can store all data in a Java Collection List but identification of data is difficult i.e. which data represents which value.
3. It is good to store each row in a map where key will be header name and value will be current row cell value. For E.g. [Name=Amod, Age=29…..]
4. After adding a row in to Map, add that Map in to List. So we will have a List of Map.
[{ID=1, Name=Amod, Age=29, Expereince=7 Years, Location=Bengaluru, Marital Status=No, Native=Bihar, Email ID=amod@gmail.com, Mobile No=12345, Ready To Relocate=Yes},
{ID=2, Name=Mukesh, Age=30, Expereince=8 Years, Location=Bengaluru, Marital Status=Yes, Native=MP, Email ID=mukesh@gmail.com, Mobile No=23456, Ready To Relocate=Yes}, …]
5. You can customize in whatever you want. You may want to store in a Map where ID or Name will be key and remaining as value for easy picking.
[{Amod = {ID=1, Name=Amod, Age=29, Expereince=7 Years, Location=Bengaluru, Marital Status=No, Native=Bihar, Email ID=amod@gmail.com, Mobile No=12345, Ready To Relocate=Yes},
{Mukesh = {ID=2, Name=Mukesh, Age=30, Expereince=8 Years, Location=Bengaluru, Marital Status=Yes, Native=MP, Email ID=mukesh@gmail.com, Mobile No=23456, Ready To Relocate=Yes}, …]
Below is Java Code. I have tried explaining code well. If you face any issue in understanding please send me a mail or comment. There may be more optimal way of doing the same. I welcome all refactored code as comment on post.
package WebTablesExamples;
import java.util.ArrayList;
import java.util.LinkedHashMap;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
import io.github.bonigarcia.wdm.WebDriverManager;
public class ReadTableDataInListOfMap {
@Test
public void readTableDataInListOfMap() {
// Browser initialization
WebDriverManager.chromedriver().setup();
WebDriver driver = new ChromeDriver();
String fileURL = System.getProperty("user.dir");
driver.get(fileURL + "/src/test/resources/htmlFiles/WebTable.html");
// Let's get header first
String headerLoc = "//table[@class='tg']//tr//th";
List allHeadersEle = driver.findElements(By.xpath(headerLoc));
List allHeaderNames = new ArrayList();
for (WebElement header : allHeadersEle) {
String headerName = header.getText();
allHeaderNames.add(headerName);
}
// Each row will be a key value pair. So we will use LinkedHashMap so that order
// can be retained.
// All map will be added to a list.
List> allTableData = new ArrayList>();
// Get total rows count
String rowLoc = "//table[@class='tg']//tr";
List allRowsEle = driver.findElements(By.xpath(rowLoc));
// Starting from 2 as first row is header. Remember xpath index starts from 1
for (int i = 2; i <= allRowsEle.size(); i++) {
// Getting specific row with each iteration
String specificRowLoc = "//table[@class='tg']//tr[" + i + "]";
// Locating only cells of specific row.
List allColumnsEle = driver.findElement(By.xpath(specificRowLoc))
.findElements(By.tagName("td"));
// Creating a map to store key-value pair data. It will be created for each
// iteration of row
LinkedHashMap eachRowData = new LinkedHashMap<>();
// Iterating each cell
for (int j = 0; j < allColumnsEle.size(); j++) {
// Getting cell value
String cellValue = allColumnsEle.get(j).getText();
// We will put in to map with header name and value with iteration
// Get jth index value from allHeaderNames and jth cell value of row
eachRowData.put(allHeaderNames.get(j), cellValue);
}
// After iterating row completely, add in to list.
allTableData.add(eachRowData);
}
System.out.println(allTableData);
driver.quit();
}
}
Output:-
[{ID=1, Name=Amod, Age=29, Expereince=7 Years, Location=Bengaluru, Marital Status=No, Native=Bihar, Email ID=amod@gmail.com, Mobile No=12345, Ready To Relocate=Yes},
{ID=2, Name=Mukesh, Age=30, Expereince=8 Years, Location=Bengaluru, Marital Status=Yes, Native=MP, Email ID=mukesh@gmail.com, Mobile No=23456, Ready To Relocate=Yes},
{ID=3, Name=Animesh, Age=29, Expereince=5 Years, Location=Kolkata, Marital Status=No, Native=Gujrat, Email ID=animesh@gmail.com, Mobile No=98765, Ready To Relocate=No},
{ID=4, Name=Aaditya, Age=27, Expereince=3 Years, Location=Bhopal, Marital Status=No, Native=Bihar, Email ID=aaditya@gmail.com, Mobile No=34567, Ready To Relocate=No},
{ID=5, Name=Prince, Age=36, Expereince=10 Years, Location=Dehradun, Marital Status=No, Native=WB, Email ID=navneet@gmail.com, Mobile No=68768, Ready To Relocate=Yes},
{ID=6, Name=Anu, Age=26, Expereince=3 Years, Location=Pune, Marital Status=No, Native=CG, Email ID=anu@gmail.com, Mobile No=78676, Ready To Relocate=Yes},
{ID=7, Name=Sneha, Age=27, Expereince=5 Years, Location=Delhi, Marital Status=Yes, Native=KA, Email ID=sneha@gmail.com, Mobile No=32432, Ready To Relocate=No}]
You may need to edit code based on your web table but logic will be less or more same.
You can clone code from my git repo.
If you have any doubt, feel free to comment below.
If you like my posts, please like, comment, share and subscribe.
#ThanksForReading
#HappyLearning
You can find all Selenium related post here.
You can find all API manual and automation related posts here.
You can find frequently asked Java Programs here.

Require your help here. As In modern technologies we can move the columns in the webtable,
1. if i want to print the data on the column bases ( say my requirement is that when i give columnName it should retrieve index of the column or if i give index it should provide columnname vice versa) and print the column values for all the rows or particular rowvalues and verify sorting of values in that column.
2. If I give a particular value for any column I am able to retrieve the row for that value.
3. If I give a row number and column number it should retrieve value.
4. If I give a particular value it should retrieve and print the rownumber and column number or column name associated with it based on match.
Thanks in advance.
Please share how to save the webtable into excel