Protractor Tutorial 7 – NPM – Installing a Package Locally & Globally
Hello Folks,
In last post, we have already seen Installation of NPM in last post. In this post we will see below topics:-
- How to install a package using npm?
- What is local installation of package using npm?
- What is global installation of package using npm?
- How to install specific version of a package using npm?
We can install a NodeJS package globally or locally. So before I write a lengthy speech here, let’s do a practical and then understand it by its result.
Installing a package locally:-
We know like maven central repository, we have npm repository. We will install NodeJS package to read properties file.
Step 1:- Create a folder at some location and open terminal and navigate to newly created folder.

You can see I have created a folder in ‘G’ driver with name “MSE-NPMExample”. Currently it is empty.

Step 2:- We will install a NodeJS package named “properties-reader “. Let’s paste below command in cmd and hit enter:-
npm i properties-reader
OR
npm install properties-reader
You must have understand the format to install a package as:-
npm instal <package-name>
Refer below image to understand package name:-

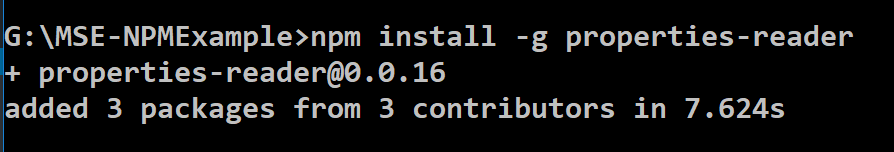
Now type the command and hit. You will see below screen:-

I have painted some lines in yellow. You will not understand exactly but don’t worry. I will cover those things.
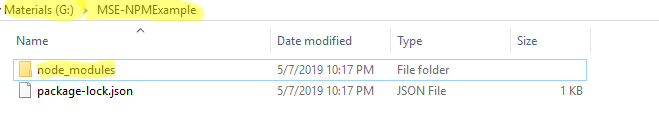
Above command installs latest version of mentioned package, and any packages that it depends on. You should see “properties-reader@0.0.16” in above image. “0.0.16” is latest version of mentioned package which you can see in npm screenshot above. When you run above installation command , desired package is installed locally i.e. puts stuff in ./node_modules of the current package root. Let’s see if we see any folder named ‘node_modules’ in newly created folder named “MSE-NPMExample”.

You can see a JSON file with name “package-lock.json” is also created. You can see info about it in command terminal screenshot above also. We will see what it is later.
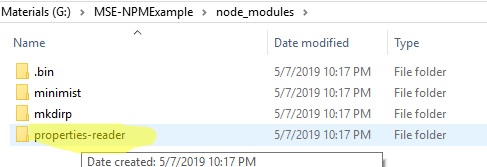
If you go into node-modules folder, you will see desired package has been installed with its sub-dependencies:-

“node-modules” is similar to “.m2” folder of Maven. It is local installation as node-modules folder is created within root folder and package is installed. If you want to manage dependency of a project locally and should not impact other projects, install package locally. We will see different and impact local and global installation of package later.
Installing a package globally:-
When you install a package locally, usage is restricted within that folder. You can install any package as globally as well. Use below syntax to install package globally:-
npm install -g <package-name>
Global installation creates node_modules folder in /usr/local or wherever node is installed.
Let’s run above command and see where it puts stuff. Delete contents of folder “MSE-NPMExample” so that you can feel the difference.

***After installation of many packages, it gives you path where it got installed which we dont see for above package.
First navigate to folder “MSE-NPMExample “, you will see no node_modules folder is created.
Now navigate to below folder location:-
C:\Users\<your user name>\AppData\Roaming\npm\node_modules
You will see node_modules folder here and properties-reader is installed here. This is called global installation of a package.
I am running above commands in windows machine, so global path will be different for other operating system. You can list all globally installed package using below command:-
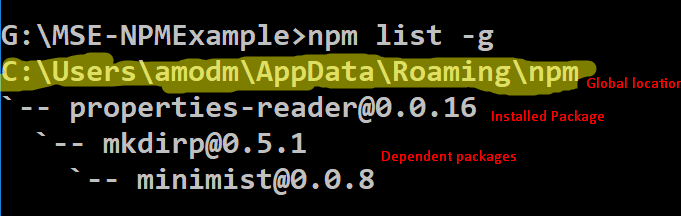
npm list -g OR npm list –global

Above command gives you the location of global installation as well. It will be helpful for whatever operating system you are using.
Installing a specific version of a package:-
npm install <package_name> installs latest version of package. If you want to install a specific version of package use below command:-
npm install <package_name>@version
e.g. npm install properties-reader@0.0.16
You can find all available version in npm page of package:-

We will see more about it in upcoming posts. Stay tuned.
#ThanksForReading
