Postman Tutorial Part 15 – Adding Automation Test Scripts In Postman
Hello Folks,
When we hit any API, we get some response along with status code, response time, headers etc. As of now we have verified it manually. Will it not be good if these assertion which we do manually should be auto performed once request is hit? A kind of automation testing of API.
Consider an example:-
Suppose you have a POST API to create a user. We need to hit this API with request body and it returns response which is generally details of newly registered user. It’s our responsibility to verify that whatever details we provided for user creation, same details are coming in response with extra properties like user id etc ( depends on API development). We should also verify the status code and message returned by APIs to cover more scenarios. In fact rigorous testing of API will drastically reduce number of probable bugs while during integration testing or system testing or front end testing.
It will be great if all discussed above could be achieved using automation testing of APIs. We can achieve the same using “tests” in Postman. All these tests will be run once request is hit and response is present.
Postman provides to write and run “Tests” for each request. It uses Javascript language. You should be aware of basic Javascripts. In face Postman makes it easier to add tests (By providing code snippets) to your request which we will see in this post.
In this post, we will going to practise using another set of APIs from Restful-Booker.
Above website provide a POST API to generate authentication token. Details are as below:
URI– https://restful-booker.herokuapp.com/auth
Request Body: –
{
“username” : “admin”,
“password” : “password123”
}
They have provided very beautiful API documentation which you must refer. In real time also, you will get similar API documentation.
Let’s create a request using above API in postman:-

If you have any difficulties to create above POST request, you must refere below post:
Sending POST request in Postman
As per API documentation, this URL will give a authentication token. So we should perform at least two tests:-
- Request status
- Token should not be null or response must contains a token.
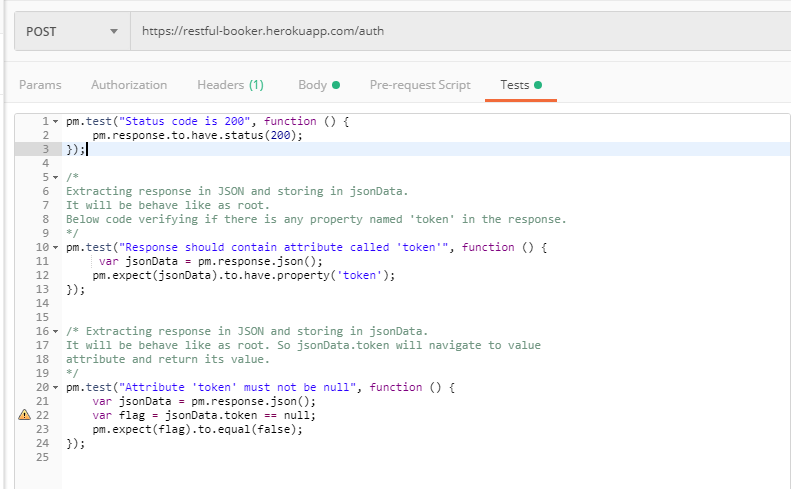
To add above tests, we need to click on “Tests” tab:-

Adding a test to verify response code:-
Just scroll to code snippets right hand side and click on “Status code : Code is 200” . You will see required code will be added automatically in “tests” section. Easy.

We will see what is “pm” in upcoming posts. You can modify above code to put some other test description ( “Status code is 200”) or expected status code.
Adding a test to verify presence of attribute “token” in response:
You will not find proper code snippet to do below validation. So we need to use Postman sandbox API here:
/*
Extracting response in JSON and storing in jsonData.
It will be behave like as root.
Below code verifying if there is any property named 'token' in the response.
*/
pm.test("Response should contain attribute called 'token'", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property('token');
});
/* Extracting response in JSON and storing in jsonData.
It will be behave like as root. So jsonData.token will navigate to value
attribute and return its value.
*/
pm.test("Attribute 'token' must not be null", function () {
var jsonData = pm.response.json();
var flag = jsonData.token == null;
pm.expect(flag).to.equal(false);
});

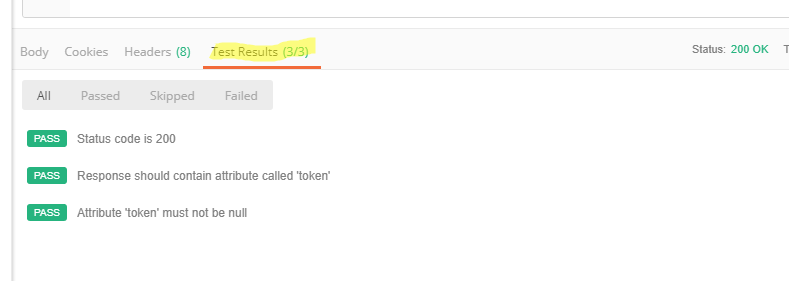
Now click on send button. You can see tests status in “Test Results” tab of response window. Since all tests are passed so it shows 3/3 [No of passed tests/Total no of tests].

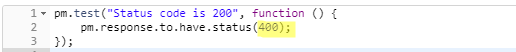
Let’s fail a tests wantedly. Change the expected status code to 400 from 200.

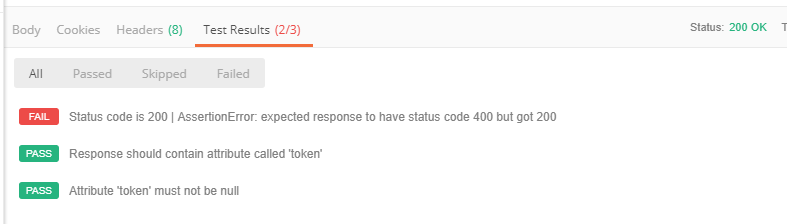
Click on Send button. You will see one tests failed as below:

More about API Testing in upcoming posts. Stay tuned.
If you have any doubt, feel free to comment below.
If you like my posts, please like, comment, share and subscribe.
#ThanksForReading
#HappyApiTesting
