Handling JQuery Dialog Box In Selenium Webdriver
Hello Folks,
In this post we will see how to handle JQuery dialog box in selenium webdriver.
Sample html code to create a JQuery dialog box:
JqueryDialogBox.html:
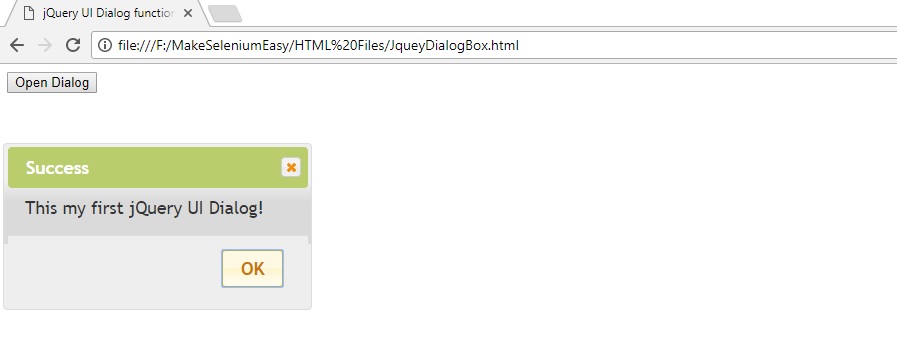
If you open above html code in browser and click on button, you will see a dialog box as below:

You can inspect this dialog box. There is no need to switch to it. Just locate desired web element and perform actions. See example below:
If you have any doubt, feel free to comment below.
If you like my posts, please like, comment, share and subscribe.
#ThanksForReading
#HappySelenium

Hi Amod, in my application one overlay dialogue is there. Where we cannot inspect any element.
Could you please guide me how we can automate this.
I can’t use Autoit
Hello,
Can you share screenshot on my mail id? Amod.mahajan@hotmail.com